Increasing the number of articles people read (A design sprint case study)
|
“Most people seem to read only one article at most. What’s going on? What can we do to get them to read more”
This was the crux of the problem. Something Metro Nieuws wanted to solve. Metro Nieuws is a free newspaper distributed daily in the Netherlands, mostly to commuters in high-traffic areas like train stations. The accompanying website was due a redesign and technical overhaul but we wanted to make sure we solved one of its biggest problems. What is a design sprint? For those of you that aren’t familiar, a Design Sprint is a method to quickly test ideas. During five consecutive days (It can also be done in four), a team commits to understand and solve a challenge. Each day has its own goal and set of activities that need to be accomplished. |
Why a design sprint?
A design sprint would allow us to define a clear focus for the project, clarify the biggest challenge and quickly create potential solutions that we could test within a week. This would form the basis for the rest of the project.
The team:
A design sprint would allow us to define a clear focus for the project, clarify the biggest challenge and quickly create potential solutions that we could test within a week. This would form the basis for the rest of the project.
The team:
- Product owner
- Lead designer / Design sprint facilitator (Me)
- UX designer
- UI designer
- Front end developer
- Marketing manager
Day 1
During the expert interviews it was clear that the number of articles people were reading and the time they spent on the site was a problem. There were many reasons for this and many ways to tackle it but as a group we decided that we needed to reduce the bounce rate and increase the page visits per session. We would do this by focussing on the most popular page - the article page.
- Expert interviews
- Set the long term goal
- Highlight key challenges
- Decide where to focus our efforts
During the expert interviews it was clear that the number of articles people were reading and the time they spent on the site was a problem. There were many reasons for this and many ways to tackle it but as a group we decided that we needed to reduce the bounce rate and increase the page visits per session. We would do this by focussing on the most popular page - the article page.
Day 2
This day was a challenge. We had lots to do but it was not possible for everyone to commit for the whole time. I felt that the lightning demos were really important and did not want to cut corners there. Lightening demos are a structured "show and tell". This was where we were going to find great ideas from other people and hopefully we would be inspired to create new solutions.
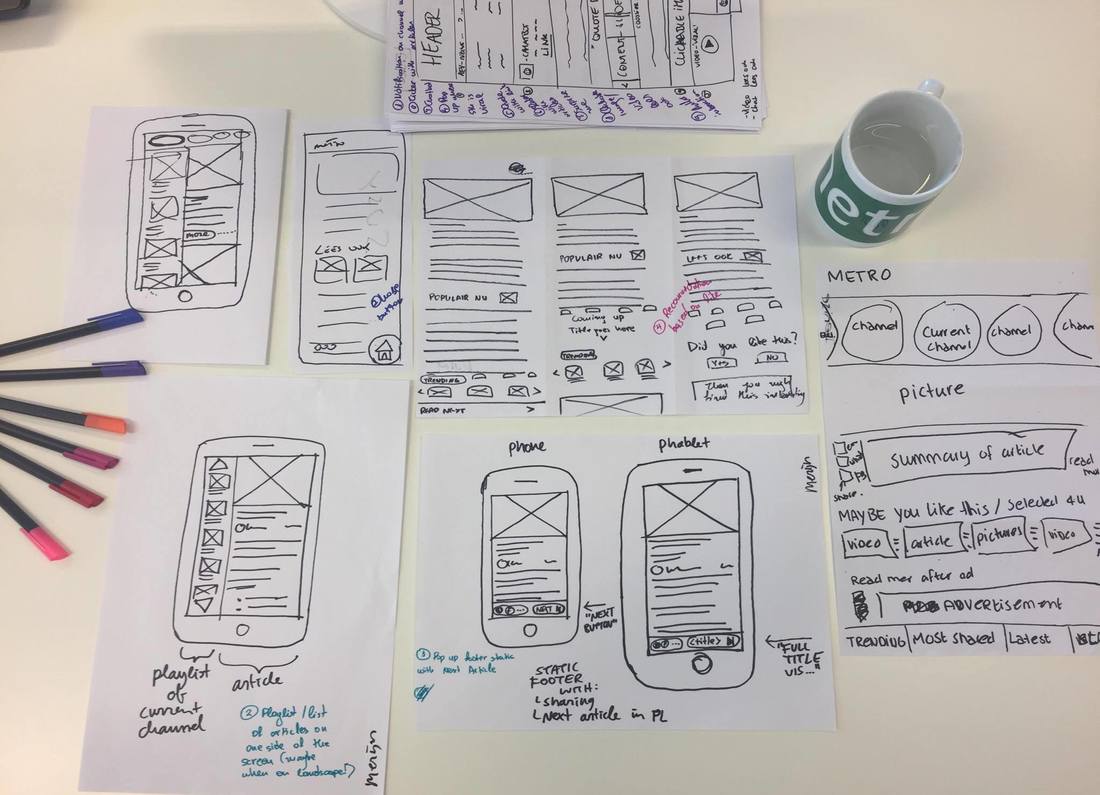
I decided to create an alternative version of concept sketching. This is where would would start getting creative and creating solutions. In our version we spent a short time coming up with concepts and did a round of sharing our ideas. We then did exactly the same thing again, but this time we stole ideas from each other and created new ones based on what inspired us. It meant that we could iterate quickly and refine our ideas.
- Lightning demos
- Concept sketching
This day was a challenge. We had lots to do but it was not possible for everyone to commit for the whole time. I felt that the lightning demos were really important and did not want to cut corners there. Lightening demos are a structured "show and tell". This was where we were going to find great ideas from other people and hopefully we would be inspired to create new solutions.
I decided to create an alternative version of concept sketching. This is where would would start getting creative and creating solutions. In our version we spent a short time coming up with concepts and did a round of sharing our ideas. We then did exactly the same thing again, but this time we stole ideas from each other and created new ones based on what inspired us. It meant that we could iterate quickly and refine our ideas.

Some of the concept sketches from Day 2
Day 3
This was an interesting session. Normally in a design sprint you would try to choose one of the concepts to move forward with. Usually with some tweaks based on what else you have come up with. In this session we saw that there were many ideas that we could combine into a single article page. All of which would hopefully help improve the bounce rate and the page views per visit.
One of the most interesting ideas was to have a floating “Exit” button on the page which when selected would take the user to the home page. From here they could read another article. The idea was that they may be tempted to press this rather than leave the site.
- Choosing a concept
- Storyboarding one solution
This was an interesting session. Normally in a design sprint you would try to choose one of the concepts to move forward with. Usually with some tweaks based on what else you have come up with. In this session we saw that there were many ideas that we could combine into a single article page. All of which would hopefully help improve the bounce rate and the page views per visit.
One of the most interesting ideas was to have a floating “Exit” button on the page which when selected would take the user to the home page. From here they could read another article. The idea was that they may be tempted to press this rather than leave the site.
Day 4
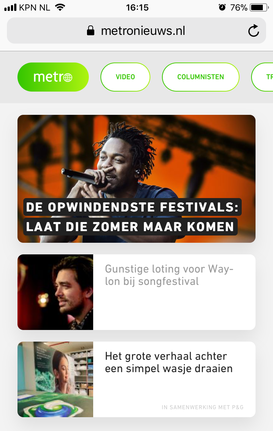
Luckily this day was fairly uneventful. We had some clear ideas and page designs which the front end developer was able to mock up in a prototype on that day. We were actually able to build two variations of the article page to test some competing ideas. Not strictly scientific but I think that’s ok. Design sprints are about trying stuff!
While the prototype was being built we spent time planning the user testing and how we would collect the results.
- Building the prototype
Luckily this day was fairly uneventful. We had some clear ideas and page designs which the front end developer was able to mock up in a prototype on that day. We were actually able to build two variations of the article page to test some competing ideas. Not strictly scientific but I think that’s ok. Design sprints are about trying stuff!
While the prototype was being built we spent time planning the user testing and how we would collect the results.
Day 5
The offices were located conveniently next to a large train station in Amsterdam. This is where we would find our target audience. We spent the whole morning in the station and in the end interviewed 24 people. Normally for user testing we wouldn’t talk to so many people but the test was very short, we had 2 versions and thought it would not hurt to get lots of feedback.
- User testing
The offices were located conveniently next to a large train station in Amsterdam. This is where we would find our target audience. We spent the whole morning in the station and in the end interviewed 24 people. Normally for user testing we wouldn’t talk to so many people but the test was very short, we had 2 versions and thought it would not hurt to get lots of feedback.
The results
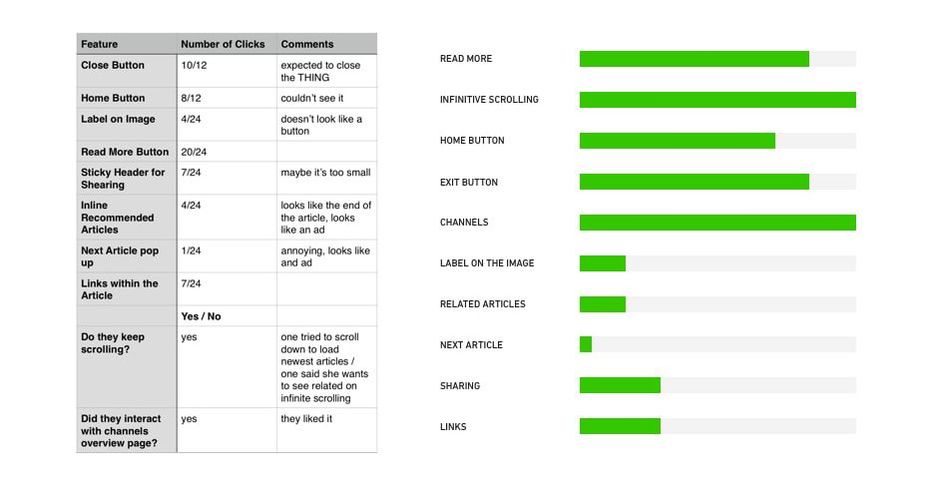
Based on the user testing we were able to get a clear idea of which features could help us solve our problem. Infinite scrolling (where the next article starts directly after the one you just read), clear links to different topics and, rather excitingly, the floating exit button were all winners. Surprisingly for us the prominent links to related articles didn’t seem to work as well.
Based on the user testing we were able to get a clear idea of which features could help us solve our problem. Infinite scrolling (where the next article starts directly after the one you just read), clear links to different topics and, rather excitingly, the floating exit button were all winners. Surprisingly for us the prominent links to related articles didn’t seem to work as well.
A summary of the results from user testing which showed us which features were working and which were not
Conclusions
Overall it was a success. The google design sprint approach allowed us to create and test designs in a very short time. User feedback provided us with key insights that we took forward to the final responsive website.
More than this, what I noticed was the enthusiasm from the whole team. Everyone really felt that they were contributing and working towards a solution that they all believed in. Collaborating in this way always seems to increase the energy in a team enormously. For that reason alone it’s worth trying out.
Overall it was a success. The google design sprint approach allowed us to create and test designs in a very short time. User feedback provided us with key insights that we took forward to the final responsive website.
More than this, what I noticed was the enthusiasm from the whole team. Everyone really felt that they were contributing and working towards a solution that they all believed in. Collaborating in this way always seems to increase the energy in a team enormously. For that reason alone it’s worth trying out.